こんにちは、まれいです。
このブログも2年目を迎えました。
ブログ開設時は、全くの初心者からのスタートで、何が何だかわからないことだらけでしたが、1年過ぎた今では一応の形にはなっていると思います。
私がブログを始めて、1番最初にぶち当たった壁は「目次から見出しへとばす方法がわからない」という事でした。
ネットで検索すると、プロの方の記事は載っているのですが、一つでもプロフェッショナルな用語がでてくると、何を言っているのかわからない状態になって、あきらめてしまう、ということの繰り返しでした。
そんな状態の中、なんとか情報を集め、試行錯誤しながら、「目次から見出しへとばす方法」を探り当てることができました。
ブログのテーマによっては、最初から目次機能がついていて、記事中に見出しを設定するだけで、自動的に目次を作成してくれる神的なテーマもあります。
でも、場合によってはその機能が邪魔な時もありますので、自動目次作成機能があるのと、ないのと、どちらがいいとは一概には言えません。
私が使っているテーマでは自動的に目次が作成されなかったので、仕方なく問題解決に取り組むはめになったわけですが、自分でhtmlを使って作れるようになるなら、ブロガーとして、そのやり方を知らない人に比べて一歩リードだと思います。そのテクニックは他にも応用ができますからね。
今回、この記事にたどりついた読者の方は、おそらく、ブログ初心者で、目次と見出しの作成に困難を感じている方でしょう。
この記事を読んで、書いてある通りに作業をすると、目次から見出しへジャンプさせる技術が身に着きます。
初心者にもわかる文章で説明しています。
やり方は他にもあると思いますが、初心者の私にもできた簡単な方法でいい、と思われる方は、どうぞ、ご利用ください。

1.作業の手順
- 記事を書き上げる
- タイトル付ボックスがあれば、それを使って挨拶文と本文の間に目次を作成する
- 大きな目次はH2で作成する
- 目次項目と、見出し(H2)をリンクさせる
- 保存し、プレビューで確認できたら完了
とりあえず、普通に記事を最初から最後まで書いて、投稿できるまでに仕上げてください。
目次から見出しへのジャンプは最後に指示コードを書きます。
ジャンプさせるのは、大見出しH2だけでいいと思いますが、H3,H4にジャンプさせることも可能です。
今回はH2だけに書き込むことにします。
慣れたら、自分の好みで自由にデザインして下さい。
2.目次の項目ごとにリンクをつける
たとえば、この記事の目次の1番は「1.作業の手順」です。
目次内の「1.作業の手順」の上でクリックをすると記事中の見出し「H2:1.作業の手順」の所へ一瞬でジャンプするように指示しています。
本当にそうなるか、試してみて下さい。
では、このジャンプのさせ方を説明していきます。
目次の項目ごとにリンクをつける方法
- まず、目次の1項目の頭から最後まで(この記事では1.作業~手順)を左カーソルでなぞって反転させます。
- マーカーで引いたようになったら、右上の🔗リンクボタンをクリック
- 下に「URLをペーストまたは入力して検索」という窓が開きます。
- そこに#aと入れてEnterして下さい。文字は半角英数で入れて下さい。
- 新しいタブで開く・・は、NOでお願いします。
- 目次の2,3以降も同様にして下さい。但し、目次項目2には#b、目次項目3には#cというように違ったアルファベットを入れて下さい。
目次の最後の項目まで作業が終わったら次の手順です。
3.見出しH2に指示コードを書く
次は本文中の見出しに「ここまで飛んで来て下さい」という指示コードを書き込んでいきます。これは、htmlという方法らしいのですが、理論はわかりません。でも、このように書き込むと、目的の箇所に飛んでくれます。
テーマの中には、実は目次の項目と記事をリンクさせる機能が備わっていて、「アンカーがどう・・」とか、「CSSを追加・・」とか、説明がされている時もありますが、それを読んでも「さっぱりわからん」と困っている方は、私のやり方についてきて下さい。

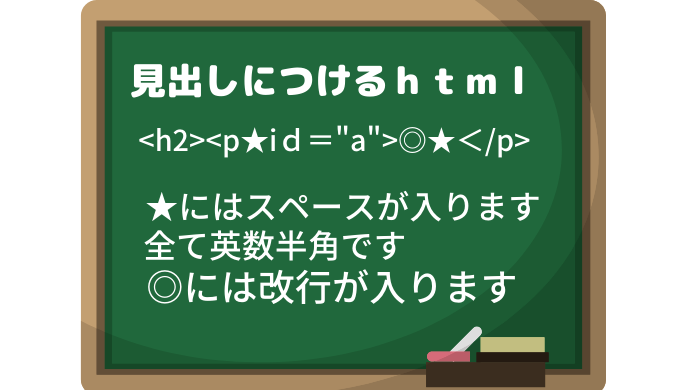
書き方は上の黒板に書いてあるコードをH2の中に書き加えます。
見出し(H2)の文字にhtmlコードを書き加える方法
- H2見出しにカーソルをもってきて、右上の選択肢の中から点が3つ縦に「ミ」のように重なっているボタンを左クリック
- メニューが出ますので、中から「HTMLとして編集」を選択します
- <h2>実際に見出しに書いた文字</h2>という表示になります。
- 上の3の状態を確認したら黒板のとおりに英数半角文字を書き込んで下さい。
- 英数半角で書かないとエラーになります。
- ★の所には星のかわりにスペースを入れて下さい。
- ◎のところでは、◎のかわりに改行して下さい。
- 改行後、スペースを4つ入れて下さい。
- 目次1がa、なので、目次2をbとして、”と”で挟んで下さい。例:”a”
- </p>の後に文字がきますが、そこはそのままで大丈夫です。
完成後は次のようになります。
<h2><p★id=”a”>◎★★★★</p>1.見出し項目1番目の文字</h2>
★にはスペースを入れて下さい。◎は改行です。
4.プレビューで確認する
全ての作業が完了しましたね。
では、記事を下書き保存してプレビューで見てみましょう。
目次の項目にカーソルをあててクリックしたら本当に目的の記事にジャンプするか、確認してみましょう。
万一ジャンプしなければ、htmlに何か間違いがあります。
よくある間違いは次のようなものがありますので、ご注意下さい。
- 英数半角になっていない
- ₌、”、<、>、/、はよく間違えますのでよく確認して下さい。
- 修正しているうちに間違って文字を消してしまってわからなくなったら、いったんH2全体を削除して書き直して下さい。
うまくできましたか?何度も書いていると慣れてきて機械的に手が動くようになります。
今回は以上です。
お疲れ様でした。


